Under The GUI Academy
Redesigning for the Coding Future
Under The GUI (UTG) Academy is a computer programming school for children and teens from grade 1 to 12. In the span of seven years, UTG has opened over forty franchise locations across British Columbia, Alberta, Ontario, and Taiwan. Though the business had steadily expanded, its website had remain stagnant for the past six years. To keep up with its growth, a website redesign is necessary to help support UTG's operation.
Project
- Responsive Web Design
Role
- UX Designer
- Client Lead
Skills
- Interaction Design
- Content Strategy
- Information Architecture

Understanding the Challenge
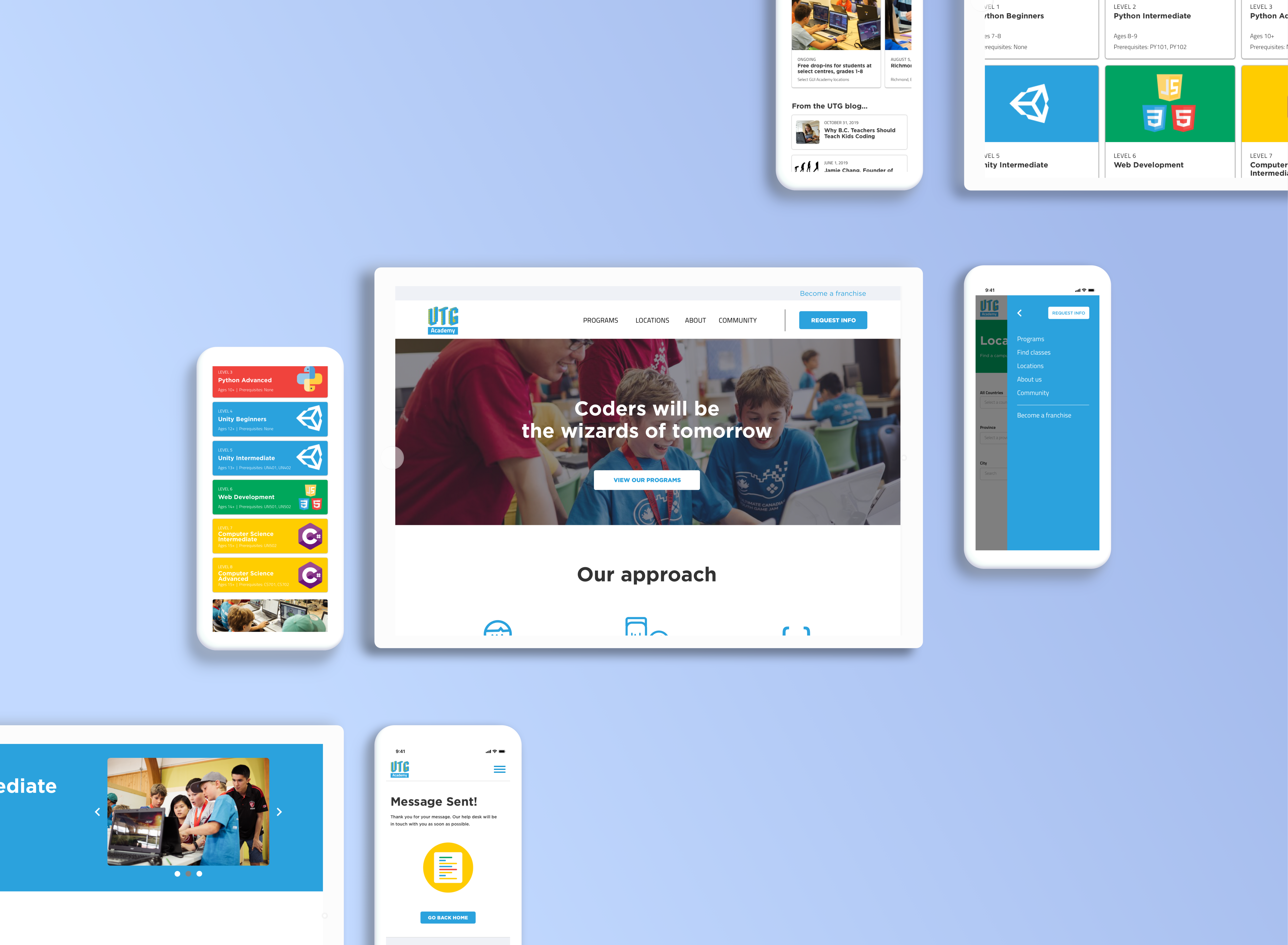
As a coding school for children, UTG's online presence requires both elements of fun and functionality . It needs to attract children's attention, but also be straight-forward and accessible for the less tech-savvy parents. Looking at its current website, there are opportunities for improvement in its navigation process, content aggregation, and mobile accessibility . I worked on areas of the website that involved location search, payment checkout, and information request. I was also in charge of the final alignment of the master mid- and hi-fi prototypes.
User Goal
To help students and parents navigate the website and easily find program-related information.
Project Goal
To improve the efficiency and functionality of the website by rebuilding its information architecture.
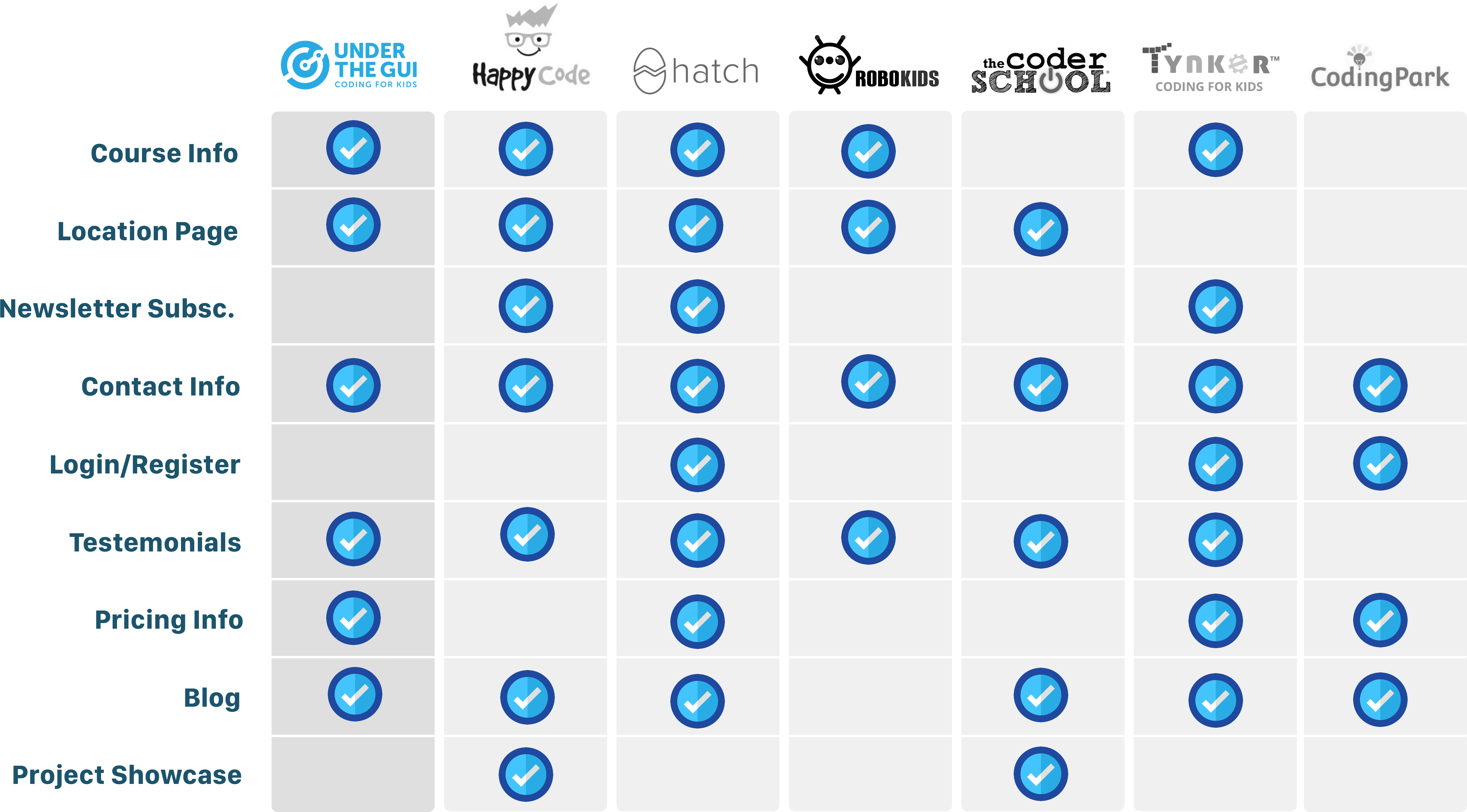
Competitive / Comparative Analysis
We conducted a series of qualitative and quantitative research to help us identify our users, problems, and opportunities. To find out more about other coding schools and where UTG currently stands, we completed a competitive/comparative analysis with other coding school websites looking at common features and useful add-ons.

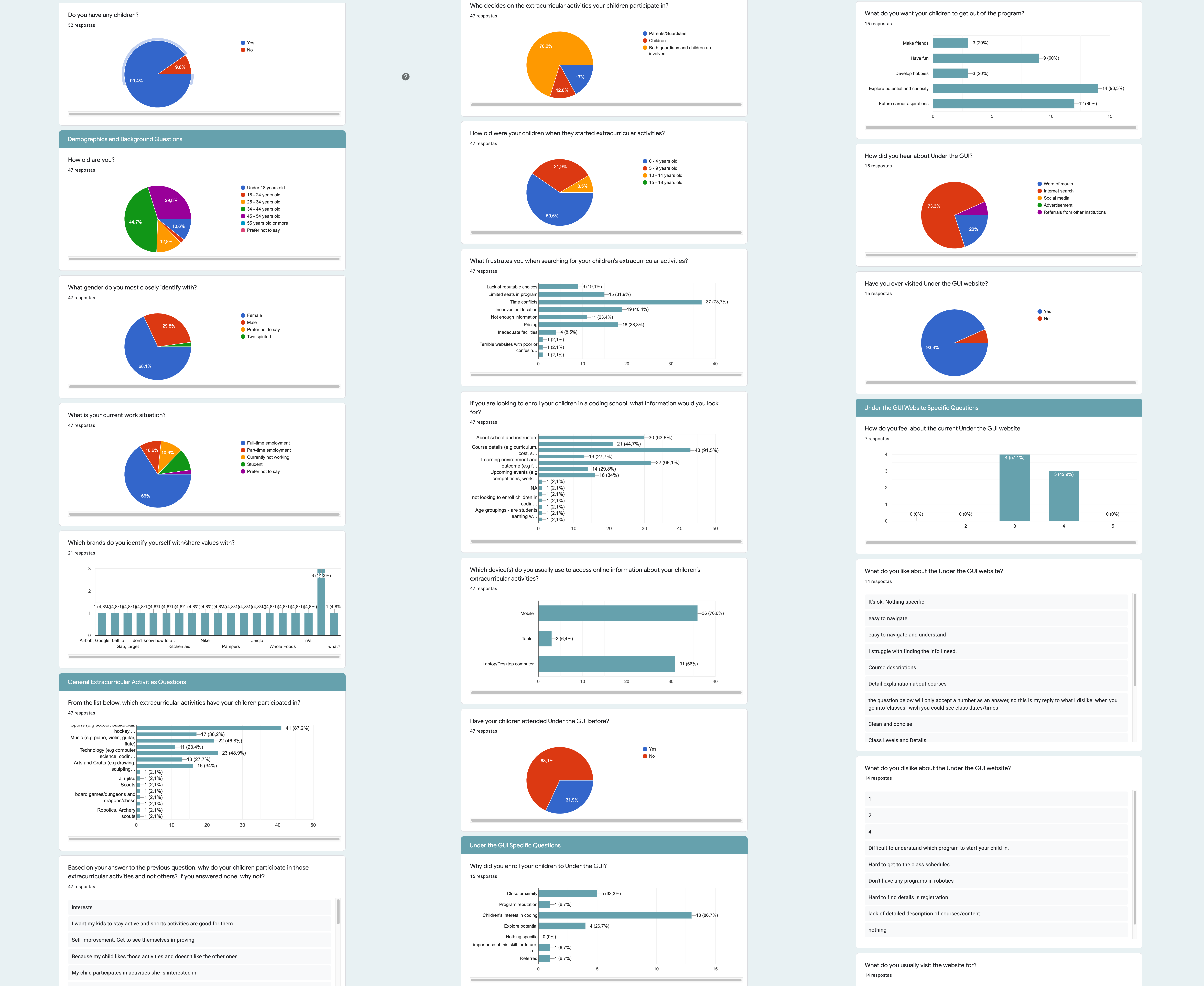
User Research
To better understand our users, we created a GoogleForm user survey for parents and conducted user interviews regarding children's extracurricular activities. We also visited UTG's Kitsilano campus and performed usability testing with parents using UTG's current website. Research findings indicate that website navigation was a huge problem. Parents had trouble differentiating parts of the website meant for instructors, parents, and franchises. It was also confusing to match students with courses and search for price information.

Affinity Diagram
To make sense of our research data and incorporate them into our design, we created an affinity diagram grouping key research findings.
Our affinity map tells us current website pain points and what users need or would like on the redesigned website. User pain points include navigation, map and location, course information, and content layout. On the other hand, users would like to have contact information, intro to school and staff, and learning environment information.

User Persona
Using our affinity diagram, we built two personas to help us focus our design on our end users. We created two personas because as a regular extracurricular program, there are two types of users that frequent the UTG website: new parents and existing parents .


Breaking Designs
Throughout our design and user testing process, we made many iterations after reconsidering our users and how they will be interacting with the website. We broke our designs over and over again from pencil to digital with Rachel and Deborah in our minds.
- Location, age, and program filters and dropdown boxes are utilized to create a more straightforward course search process for parents.
- A special "Request Info" CTA is added to navigation bar to direct parents with questions to message form.
- An order summary card with course information is added during check out process to help parents confirm correct course enrolment as testing participants were unsure if they were paying for the right course during registration and payment process.
- CTA buttons are added to campus location page and check out process to improve user navigation.
- Grid-box layout is modified to improve user readability.

Locating with Ease
Due to the large amount of UTG franchise locations, it was difficult for parents to look down its current location list to find a school closest to them. It was also problematic to try and toggle through the map feature to pin point the exact address. As there are various schools across Canada, Taiwan, and UTG plans to further expand to the United States, I designed a filter system for parents to be able to search location by country, province, and city. I also redesigned each franchise's own dedicated campus page to include information about its address, learning space, and instructors information.



Improving Mobile Accessibility
To increase mobile accessibility for Rachel and Deborah, we made a few changes on our mobile version of the website.
- Navigation bar is modified into a slide-out hamburger menu.
- Addition of "Search" button in Locations filter page so as to avoid constant refreshes on mobile.
- Cards and information on the pages are centered to be one single column.
- Increased scrolling and/or swiping features to avoid long lists for users.

Reflections and Next Steps
Redesigning the UTG website has been a very challenging but rewarding experience. The information architecture of the website needed to be rebuilt in order improve user navigation. Furthermore, as this was a responsive web, we needed to modify content and layout structures as we switch between desktop and mobile web.
- Possibility of adding another student/course during registration process.
- Intranet IA providing possibility of tracking student progress, registering for next courses, and contacting teachers directly.
- A quick program match function for parents to match courses with child's age and coding experience.
- Extending gamification website design to let users find easter eggs and get rewards.